You all know PowerApps and how fast you can create great things. And you also know, that sometimes not so great, because of various limitations or just a lack of user friendliness.
One day, exactly same situation happend, we had a model driven app with all the required logic and data structure, but the client just said "No, this is not nice, I will not use it, I want nice filterable and actionable charts and tables...".
This is exactly what typically frontend developers do - make nice things.
We reviewed what we can do and there were several options:
- Try to integrate PowerBI
- Try to convince client that this is already cool :)
- Or create something custom using our frontend skills
We tried all options: convincing did not worked, PowerBI was not intuative and not so easy to use, so least option was to build something custom. This is were the PowerApps Component Framework comes in - we released that it is in GA for model driven apps and we can build something very custom using that.
Component Framework
So what is this Component Framework? This is what it says in MSDN:
Power Apps component framework empowers professional developers and app makers to create code components for model-driven and canvas apps (public preview) to provide enhanced user experience for the users to work with data on forms, views, and dashboards. For example:
- Replace a field that displays a numeric text value with a dial or slider code component.
- Transform a list into an entirely different visual experience bound to the data set like a Calendar or Map.
In short, it is a colleaction of JS libraries and tools, that allows to build a custom solution, that you deploy to Dynamics and then use it as a control in model-driven app or component in Canvas app.
Our custom app
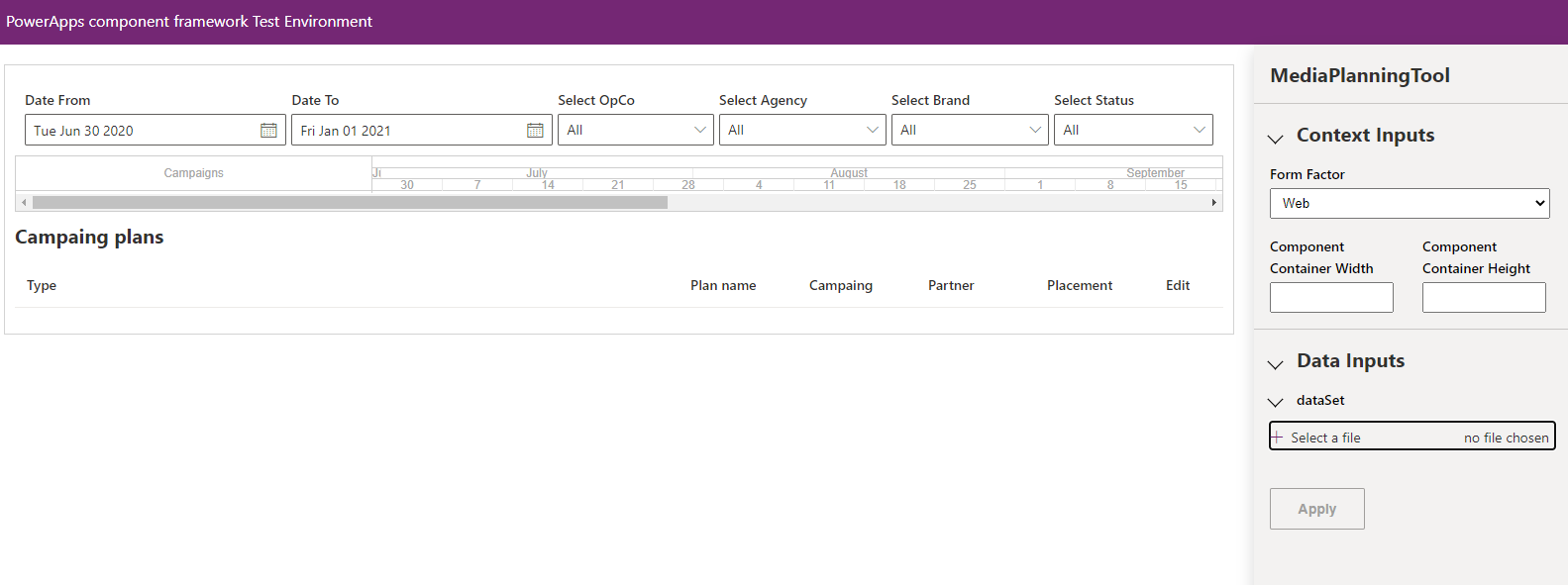
This is what a draft work in progress result looks may like:

An actionalble Gant chart showing timelines, has some filtering, allows to change values directly in CDS data model. The red marked place is completly custom React application. It is ofcource not final, but just a small intro to show client what is possible - he was really happy seeing this.
We used ReactJS, momenmtJS, dhtmlx-gantt and FluentUI as the Javascript libraries for this demo.
Building custom controls by yourself
First, start by doing step by step guide in Create your first component MSDN guide.
When it asks to create Solutions folder, name it differently - it will be your solution file name. Could be something like "{projectname}Solutions".
To make it work with React components, change index.ts file to something like this:
import { IInputs, IOutputs } from "./generated/ManifestTypes";
import * as ReactDOM from "react-dom";
import * as React from "react";
import App from "./components/App";
export class EditableGrid implements ComponentFramework.StandardControl<IInputs, IOutputs> {
private theContainer: HTMLDivElement;
constructor() {
}
public init(context: ComponentFramework.Context<IInputs>, notifyOutputChanged: () => void, state: ComponentFramework.Dictionary, container: HTMLDivElement) {
this.theContainer = container;
}
public updateView(context: ComponentFramework.Context<IInputs>): void {
ReactDOM.render(
React.createElement(
App,
{
context: context
}
),
this.theContainer
);
}
public getOutputs(): IOutputs {
return {};
}
public destroy(): void {
ReactDOM.unmountComponentAtNode(this.theContainer);
}
}
This will:
- render a React App component
- bind it to a Component Framework container HTML element
- pass Component Framework context to it, so that we can use things like webApi utility
Putting your nice component to Model-driven app
Afer you build your nice component and ready for deploying, there is few gliches not mentioned directly in documentation.
Artifact size limit
When you use all those cool libraries and build them in to one JS bundle, it because ofcource not that small file. And when you try to import your solution, you will get error, explaining or not that your resources are too big.
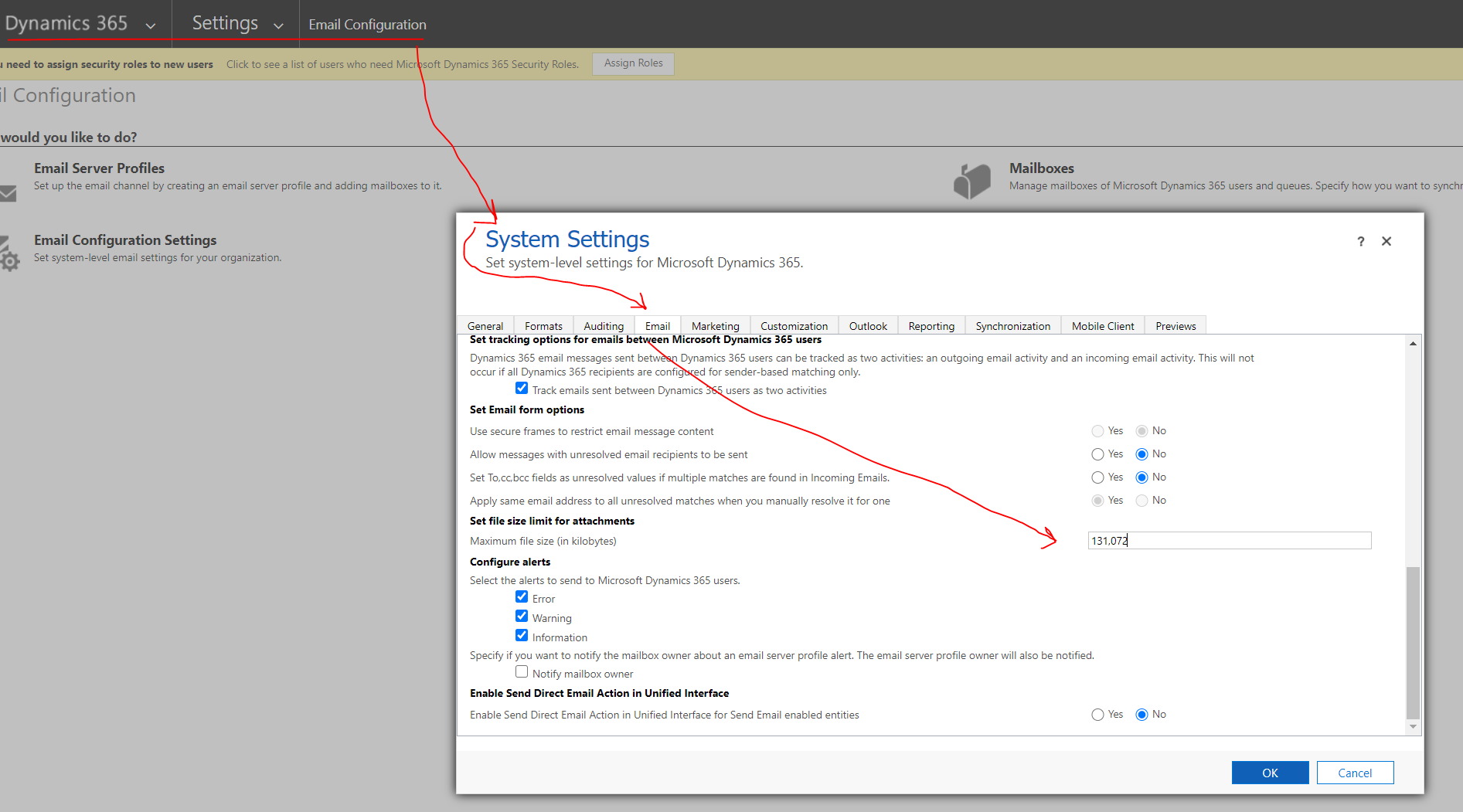
You have to increase attachments size limit in email settings for Dynamics environemnt here: 
I used maximum possible value of 131,072 and that worked well.
Week workbentch and Fiddler
Built in "workbentch" is not that nice at all, it only allows you to verify UI with some dummy data, but you cannot simulate any interactivity, by doing update or fetching additional objects from OData. It is far below compared to SPFX workbentch :)
 Also, it is not that quick and easy every time to increment new version and deploy to Dynamics for every small change you want to test.
Also, it is not that quick and easy every time to increment new version and deploy to Dynamics for every small change you want to test.
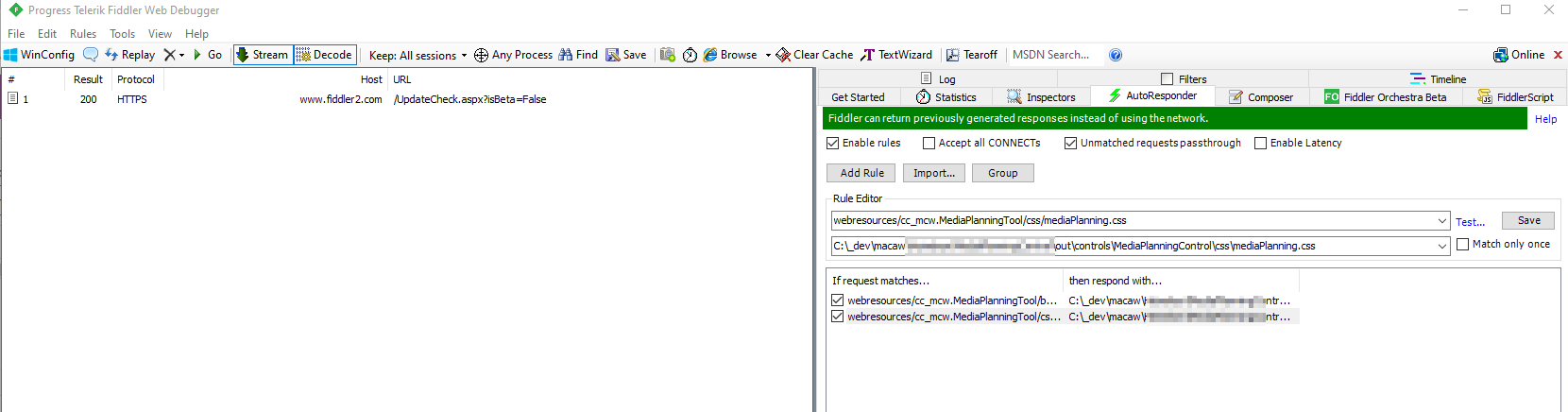
However, it works very well if you use Fiddler to switch deployed JS file with your local one! This way testing any change directly in model-driven app becomes super easy: 
Here is full instructions in MSDN on how to setup it: Streamline JavaScript web resource development using Fiddler AutoResponder

Comments